Cara Meningkatkan Performa Website dengan Browser Caching
Cara Meningkatkan Performa Website dengan Browser Caching – Bayangkan Anda sedang menjelajahi lautan luas internet, mencari informasi penting. Setiap kali Anda membuka sebuah website, kapal Anda harus berlayar melintasi samudra data, menunggu berjam-jam untuk mencapai tujuan. Browser caching adalah seperti peta rahasia yang mempercepat perjalanan Anda, menyimpan salinan data yang sering Anda akses, sehingga Anda bisa langsung melompat ke tujuan dengan cepat. Dengan browser caching, website Anda akan terasa lebih responsif dan ringan, membuat pengunjung Anda merasa puas dan betah berlama-lama.
Browser caching merupakan teknik menyimpan salinan file website di komputer pengguna, sehingga ketika pengguna kembali mengakses website yang sama, browser tidak perlu mengunduh semua file lagi. Hal ini dapat mempercepat waktu loading website, meningkatkan pengalaman pengguna, dan mengurangi beban server.
Mengenal Browser Caching
Bayangkan Anda sedang menjelajahi dunia maya, mengunjungi website favorit Anda. Tiba-tiba, halaman website tersebut muncul dengan cepat, seolah-olah website tersebut sudah ada di komputer Anda. Itulah keajaiban browser caching! Browser caching adalah proses penyimpanan salinan konten website di komputer Anda, sehingga ketika Anda mengakses website tersebut lagi, browser Anda tidak perlu mengunduh ulang seluruh konten dari server. Ini membantu mempercepat proses loading website dan meningkatkan pengalaman browsing Anda.
Jenis-Jenis Browser Caching
Browser caching memiliki beberapa jenis, masing-masing dengan fungsi dan cara kerjanya sendiri. Berikut adalah tabel yang membandingkan jenis-jenis browser caching yang umum digunakan:
| Jenis | Fungsi | Contoh Implementasi |
|---|---|---|
| Cache HTTP | Menyimpan salinan file statis seperti gambar, CSS, dan JavaScript. | Ketika Anda mengunjungi website, browser Anda akan mengunduh file-file tersebut dan menyimpannya di cache. Ketika Anda mengunjungi website tersebut lagi, browser Anda akan menggunakan salinan file yang tersimpan di cache, sehingga website akan dimuat lebih cepat. |
| Cache Browser | Menyimpan salinan seluruh halaman website, termasuk konten HTML, gambar, CSS, dan JavaScript. | Ketika Anda mengunjungi website, browser Anda akan mengunduh seluruh halaman website dan menyimpannya di cache. Ketika Anda mengunjungi website tersebut lagi, browser Anda akan menggunakan salinan halaman yang tersimpan di cache, sehingga website akan dimuat lebih cepat. |
| Cache Proxy | Menyimpan salinan konten website di server proxy, sehingga pengguna lain yang mengakses website yang sama dapat mengakses konten dari server proxy, bukan langsung dari server website. | Contohnya, ketika Anda menggunakan jaringan kantor, server proxy di kantor Anda akan menyimpan salinan konten website yang sering diakses oleh karyawan. Ketika karyawan lain mengakses website yang sama, server proxy akan mengirimkan salinan konten yang tersimpan di cache, sehingga website akan dimuat lebih cepat. |
Ilustrasi Proses Caching
Bayangkan Anda ingin membaca artikel di website berita. Ketika Anda membuka website tersebut untuk pertama kalinya, browser Anda akan mengunduh seluruh konten website, termasuk artikel yang ingin Anda baca. Browser Anda kemudian akan menyimpan salinan konten tersebut di cache. Ketika Anda kembali mengunjungi website tersebut beberapa hari kemudian, browser Anda akan memeriksa cache terlebih dahulu. Karena konten artikel sudah tersimpan di cache, browser Anda tidak perlu mengunduh ulang konten tersebut dari server. Hal ini membuat website dimuat lebih cepat, sehingga Anda dapat langsung membaca artikel yang Anda inginkan.
Cara Menerapkan Browser Caching
Browser caching adalah teknik yang memungkinkan browser menyimpan salinan file statis website, seperti gambar, CSS, dan JavaScript, di komputer pengguna. Ketika pengguna kembali mengunjungi website tersebut, browser akan mengambil file dari cache lokal, bukan dari server, sehingga mempercepat waktu loading website.
Konfigurasi Server
Langkah pertama dalam menerapkan browser caching adalah mengkonfigurasi server web untuk mengaktifkan caching. Server web, seperti Apache dan Nginx, memiliki pengaturan yang memungkinkan Anda untuk menentukan jangka waktu file statis akan disimpan dalam cache browser.
- Apache: Anda dapat menggunakan direktif
ExpiresDefaultdanCache-Controldalam file konfigurasi Apache (httpd.conf) untuk menentukan jangka waktu file akan disimpan dalam cache. - Nginx: Anda dapat menggunakan direktif
expiresdanadd_headerdalam file konfigurasi Nginx (nginx.conf) untuk mengontrol caching.
Penyesuaian Kode HTML
Setelah server web dikonfigurasi, Anda perlu menambahkan tag dan atribut tertentu dalam kode HTML website untuk menginstruksikan browser bagaimana menangani caching file statis.
Contoh Kode HTML untuk Caching File Statis
<link rel="stylesheet" href="style.css" > <script src="script.js" ></script> <img src="gambar.jpg" alt="Gambar Deskripsi" >
- Tag <link> untuk CSS: Atribut
relmenentukan hubungan antara dokumen saat ini dan sumber daya yang dirujuk. Atributhrefmenentukan lokasi file CSS. Anda dapat menambahkan atributmediauntuk menentukan media yang akan digunakan oleh stylesheet, sepertiscreenatauprint. - Tag <script> untuk JavaScript: Atribut
srcmenentukan lokasi file JavaScript. Anda dapat menambahkan atributasyncuntuk menjalankan skrip secara asinkron atau atributdeferuntuk menjalankan skrip setelah HTML diparse. - Tag <img> untuk Gambar: Atribut
srcmenentukan lokasi file gambar. Anda dapat menambahkan atributaltuntuk memberikan teks alternatif untuk gambar, yang akan ditampilkan jika gambar tidak dapat dimuat.
Caching File Dinamis
File dinamis adalah file yang dihasilkan secara real-time berdasarkan permintaan pengguna, seperti hasil pencarian atau data yang diperbarui. Untuk mengontrol caching file dinamis, Anda dapat menggunakan bahasa pemrograman server seperti PHP.
Contoh Kode PHP untuk Mengontrol Caching
<?php // Periksa apakah data sudah ada dalam cache $cache_file = 'cache/data.json'; if (file_exists($cache_file) && filemtime($cache_file) > time() - 3600) // Ambil data dari cache $data = file_get_contents($cache_file); else // Dapatkan data dari sumber data $data = getDataFromSource(); // Simpan data ke dalam cache file_put_contents($cache_file, $data); // Tampilkan data echo $data; ?>
- Periksa keberadaan cache: Kode ini pertama-tama memeriksa apakah file cache sudah ada dan apakah waktunya belum kadaluarsa (dalam contoh ini, 1 jam). Jika file cache ada dan belum kadaluarsa, data akan diambil dari file cache.
- Dapatkan data dari sumber data: Jika file cache tidak ada atau sudah kadaluarsa, kode ini akan mendapatkan data dari sumber data (misalnya, database) dan menyimpannya ke dalam file cache.
- Simpan data ke dalam cache: Kode ini menggunakan fungsi
file_put_contents()untuk menyimpan data ke dalam file cache.
Manfaat dan Dampak Browser Caching
Browser caching adalah teknik yang digunakan untuk menyimpan salinan file statis website di browser pengguna. Ketika pengguna mengunjungi website yang sama di kemudian hari, browser akan mengambil salinan file dari cache lokal, bukan dari server website. Hal ini dapat meningkatkan kecepatan akses website, mengurangi penggunaan bandwidth, dan meningkatkan pengalaman pengguna.
Manfaat Browser Caching
Penerapan browser caching membawa sejumlah manfaat yang signifikan bagi website dan penggunanya. Berikut adalah beberapa manfaat utama:
- Peningkatan Kecepatan Akses Website: Browser caching memungkinkan browser untuk memuat halaman website lebih cepat karena tidak perlu lagi mengunduh file statis dari server website. Ini berarti waktu loading website menjadi lebih singkat, yang sangat penting untuk pengalaman pengguna yang positif.
- Pengurangan Penggunaan Bandwidth: Browser caching mengurangi penggunaan bandwidth karena browser hanya mengunduh file statis dari server website sekali. Setelah itu, browser akan mengambil file dari cache lokal, yang mengurangi beban pada server website dan koneksi internet pengguna.
- Peningkatan Pengalaman Pengguna: Waktu loading website yang lebih cepat dan pengalaman browsing yang lebih lancar meningkatkan kepuasan pengguna. Pengguna lebih cenderung untuk tetap berada di website dan berinteraksi dengan kontennya jika website cepat dan responsif.
Dampak Negatif Browser Caching
Meskipun menawarkan banyak manfaat, browser caching juga memiliki beberapa potensi dampak negatif yang perlu dipertimbangkan:
- Kesulitan dalam Menampilkan Update Konten Terbaru: Browser caching dapat menyebabkan masalah jika website sering diperbarui. Browser mungkin masih menampilkan versi lama dari halaman website jika cache belum kedaluwarsa. Ini bisa menjadi masalah jika website berisi informasi yang sensitif terhadap waktu, seperti berita atau harga produk.
- Potensi Cache yang Tidak Valid: Browser caching dapat menyebabkan masalah jika cache menjadi tidak valid. Hal ini dapat terjadi jika file statis di server website diubah, tetapi cache di browser pengguna belum diperbarui. Ini dapat menyebabkan pengguna melihat konten yang sudah usang atau bahkan kesalahan website.
Contoh Kasus Peningkatan Performa Website
Perusahaan e-commerce XYZ menerapkan browser caching untuk website mereka. Sebelum menerapkan caching, waktu loading halaman produk rata-rata adalah 5 detik. Setelah menerapkan caching, waktu loading halaman produk rata-rata turun menjadi 2 detik. Selain itu, penggunaan bandwidth untuk website juga berkurang secara signifikan, dari 10 GB per hari menjadi 5 GB per hari. Ini menunjukkan bahwa browser caching dapat meningkatkan performa website secara signifikan dengan mengurangi waktu loading dan penggunaan bandwidth.
Strategi Optimasi Caching: Cara Meningkatkan Performa Website Dengan Browser Caching
Memilih jangka waktu caching yang tepat untuk berbagai jenis file merupakan kunci untuk memaksimalkan performa website. Strategi ini melibatkan pemahaman karakteristik file dan kebutuhan pengguna. Bayangkan seperti ini, jika kita menyimpan kue di lemari es terlalu lama, teksturnya akan berubah. Begitu pula dengan caching, jika terlalu lama, data yang tersimpan akan usang dan tidak relevan.
Jangka Waktu Caching Optimal, Cara Meningkatkan Performa Website dengan Browser Caching
Menentukan jangka waktu caching yang optimal untuk berbagai jenis file merupakan langkah krusial dalam meningkatkan performa website. Berikut adalah panduan umum untuk berbagai jenis file:
- Gambar (JPEG, PNG, GIF): Gambar biasanya jarang berubah, sehingga dapat di-cache dengan jangka waktu yang lama, seperti 1 bulan atau bahkan lebih. Hal ini karena gambar memiliki ukuran yang besar dan waktu pemuatannya dapat memengaruhi pengalaman pengguna. Dengan caching yang efektif, gambar dapat dimuat langsung dari cache browser pengguna, mengurangi waktu pemuatan halaman.
- CSS (Cascading Style Sheets): CSS menentukan tampilan website. Meskipun CSS mungkin diubah sesekali, biasanya tidak sering. Oleh karena itu, caching jangka waktu menengah, seperti 1 minggu, cukup efektif. Dengan demikian, browser dapat mengakses style website secara cepat tanpa perlu mengunduh kembali CSS setiap kali halaman dimuat.
- JavaScript: JavaScript digunakan untuk menambahkan interaktivitas ke website. Jika JavaScript diubah, perlu di-cache dengan jangka waktu yang lebih pendek, seperti 1 hari. Hal ini untuk memastikan pengguna mendapatkan update terbaru dari script JavaScript.
- File Dinamis: File dinamis, seperti konten website yang sering berubah (misalnya, berita terbaru, update harga), sebaiknya di-cache dengan jangka waktu yang sangat pendek, seperti beberapa menit atau bahkan detik. Hal ini untuk memastikan data yang ditampilkan selalu up-to-date.
Skenario Penggunaan Browser Caching pada Website E-commerce
Bayangkan sebuah website e-commerce yang menjual produk fashion. Website ini perlu menampilkan produk baru dan update harga secara real-time. Berikut skenario penggunaan browser caching yang optimal:
- Gambar Produk: Gambar produk biasanya jarang berubah. Oleh karena itu, dapat di-cache dengan jangka waktu yang lama, seperti 1 bulan. Hal ini memastikan bahwa gambar produk dimuat dengan cepat setiap kali pengguna membuka halaman produk.
- Halaman Produk: Halaman produk mungkin berubah jika ada update harga atau informasi produk. Untuk halaman ini, jangka waktu caching yang lebih pendek, seperti 1 hari, dapat diterapkan. Hal ini memastikan bahwa pengguna melihat informasi produk terbaru.
- Halaman Promosi: Halaman promosi biasanya berubah lebih sering. Oleh karena itu, jangka waktu caching yang sangat pendek, seperti beberapa menit atau bahkan detik, dapat diterapkan. Hal ini memastikan bahwa pengguna melihat promosi terbaru dan tidak ketinggalan informasi penting.
- Keranjang Belanja: Keranjang belanja merupakan bagian yang dinamis. Jangka waktu caching yang sangat pendek, seperti beberapa detik, dapat diterapkan. Hal ini memastikan bahwa keranjang belanja pengguna selalu up-to-date dan mencerminkan produk yang dipilih.
Tools dan Plugin untuk Mengelola dan Memantau Kinerja Caching
Untuk mengelola dan memantau kinerja caching, ada beberapa tools dan plugin yang dapat membantu:
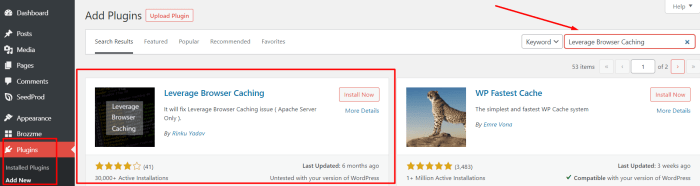
- WP Super Cache (WordPress): Plugin ini membantu mempercepat website WordPress dengan caching halaman dan file statis. Plugin ini juga menyediakan berbagai pengaturan caching yang dapat disesuaikan dengan kebutuhan website.
- W3 Total Cache (WordPress): Plugin ini menawarkan fitur caching yang komprehensif untuk website WordPress. Fitur ini meliputi caching halaman, caching browser, dan optimasi gambar. Plugin ini juga menyediakan berbagai tools untuk memantau kinerja caching.
- Cache Enabler (WordPress): Plugin ini merupakan pilihan yang mudah digunakan untuk mengimplementasikan caching pada website WordPress. Plugin ini menyediakan berbagai pengaturan caching yang dapat disesuaikan dengan kebutuhan website.
- Cloudflare: Cloudflare merupakan layanan CDN (Content Delivery Network) yang menyediakan fitur caching dan optimasi website. Cloudflare dapat membantu meningkatkan performa website dengan mendistribusikan konten website ke server yang lebih dekat dengan pengguna.
- Google PageSpeed Insights: Google PageSpeed Insights merupakan tools online yang dapat digunakan untuk menganalisis performa website dan memberikan rekomendasi untuk meningkatkannya. Tools ini dapat membantu mengidentifikasi masalah caching dan memberikan saran untuk mengoptimalkannya.
Penutupan Akhir
Browser caching adalah senjata rahasia untuk meningkatkan performa website Anda. Dengan memanfaatkannya secara optimal, Anda dapat meningkatkan kecepatan akses, mengurangi penggunaan bandwidth, dan memberikan pengalaman pengguna yang lebih baik. Ingat, setiap detik yang terbuang dapat membuat pengunjung Anda berpindah ke website lain. Jadi, manfaatkan kekuatan browser caching untuk membuat website Anda lebih cepat, responsif, dan menarik bagi pengunjung Anda.