Membuat Semua Link Blog Terbuka di Jendela Baru Cara Mudah Tingkatkan Pengalaman Pengguna
Cara Membuka Link Blog di Jendela Baru
Membuat semua link blog terbuka di jendela baru – Membuka link blog di jendela baru bisa jadi pengalaman yang lebih baik bagi pembaca. Mereka bisa tetap berada di halaman blog Anda saat menjelajahi tautan eksternal, dan Anda dapat menjaga perhatian mereka pada konten Anda. Berikut ini beberapa cara untuk membuat link blog Anda terbuka di jendela baru:
Menambahkan Target “_blank” ke Link Blog, Membuat semua link blog terbuka di jendela baru
Cara paling umum untuk membuat link terbuka di jendela baru adalah dengan menambahkan target “_blank” ke tag . Berikut contoh kode HTML-nya:
Kode di atas akan membuat link “Kunjungi Website Ini” terbuka di jendela baru saat diklik.
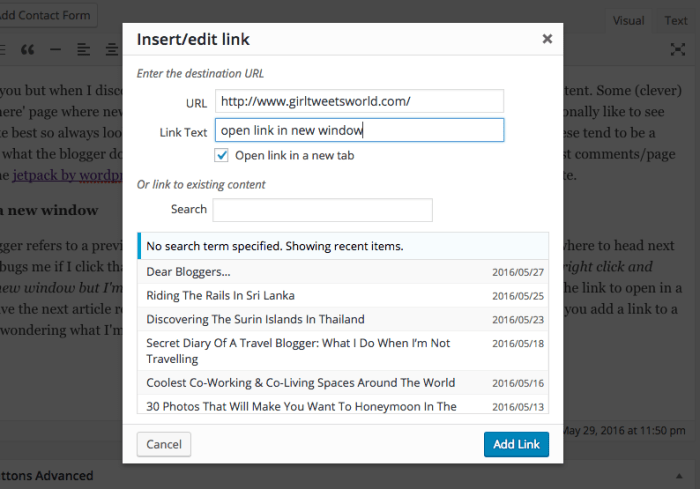
Menambahkan Target “_blank” ke Link Blog Menggunakan Plugin WordPress
Jika Anda menggunakan WordPress, Anda bisa menggunakan plugin untuk menambahkan target “_blank” ke semua link blog Anda. Berikut langkah-langkahnya:
- Cari plugin “Open Link in New Tab” di direktori plugin WordPress.
- Instal dan aktifkan plugin.
- Konfigurasikan plugin sesuai kebutuhan. Anda bisa memilih untuk membuka semua link di jendela baru, atau hanya link eksternal saja.
Menambahkan Target “_blank” ke Link Blog dengan Menggunakan Editor Teks
Jika Anda mengedit kode HTML blog Anda secara manual, Anda bisa menambahkan target “_blank” ke link blog Anda dengan menggunakan editor teks seperti Notepad++ atau Sublime Text. Berikut langkah-langkahnya:
- Buka file HTML blog Anda di editor teks.
- Temukan tag yang ingin Anda ubah.
- Tambahkan target=”_blank” ke tag , seperti contoh kode di atas.
- Simpan perubahan Anda.
Ilustrasi Perbedaan Link dengan Target “_blank” dan Tanpa Target “_blank”
Perbedaan antara link dengan target “_blank” dan tanpa target “_blank” terletak pada cara link tersebut membuka. Link tanpa target “_blank” akan membuka di jendela yang sama, sementara link dengan target “_blank” akan membuka di jendela baru.
Contohnya, jika Anda mengklik link ke website lain tanpa target “_blank”, halaman blog Anda akan digantikan dengan halaman website tersebut. Namun, jika Anda mengklik link ke website lain dengan target “_blank”, halaman blog Anda akan tetap terbuka di jendela yang sama, dan halaman website tersebut akan terbuka di jendela baru.
Pertimbangan Saat Membuka Link di Jendela Baru
Membuka semua link blog di jendela baru mungkin tampak seperti cara yang mudah untuk menjaga pengalaman pengguna tetap lancar. Namun, ada beberapa pertimbangan penting yang perlu dipertimbangkan sebelum menerapkan praktik ini secara universal.
Potensi Kerugian Membuka Semua Link di Jendela Baru
Membuka semua link di jendela baru memiliki beberapa potensi kerugian yang dapat memengaruhi pengalaman pengguna dan .
- Pengalaman Pengguna yang Terganggu: Membuka jendela baru setiap kali pengguna mengklik link dapat menyebabkan tumpukan jendela browser yang tidak terkelola, yang membuat pengguna merasa kewalahan dan frustasi.
- Kehilangan Fokus: Membuka link di jendela baru dapat menyebabkan pengguna kehilangan fokus pada halaman blog asli, yang dapat mengurangi keterlibatan dan waktu yang dihabiskan di situs web.
- Masalah Keamanan: Jika situs web yang ditautkan tidak aman, membuka link di jendela baru dapat menyebabkan pengguna terpapar risiko keamanan.
Dampak Terhadap
Meskipun membuka link di jendela baru tidak secara langsung memengaruhi peringkat , ada beberapa implikasi tidak langsung yang perlu diperhatikan.
- Waktu yang Dihabiskan di Situs Web: Jika pengguna cenderung meninggalkan halaman blog asli untuk membuka link di jendela baru, waktu yang dihabiskan di situs web dapat berkurang, yang dapat memengaruhi peringkat .
- Tingkat Pantulan: Jika pengguna mengklik link di jendela baru dan kemudian kembali ke halaman blog asli, hal itu dapat menyebabkan tingkat pantulan yang tinggi, yang dapat memengaruhi peringkat .
- Pengalaman Pengguna: Seperti yang disebutkan sebelumnya, pengalaman pengguna yang buruk dapat memengaruhi peringkat .
Situasi di Mana Membuka Link di Jendela Baru Tidak Disarankan
Ada beberapa situasi di mana membuka link di jendela baru tidak disarankan.
- Halaman Blog yang Pendek: Jika halaman blog Anda pendek dan berisi beberapa link, membuka link di jendela baru tidak perlu.
- Konten yang Berkaitan: Jika link mengarah ke konten yang berkaitan erat dengan halaman blog asli, membuka link di jendela baru dapat mengganggu alur membaca.
- Situs Web yang Tidak Aman: Jika link mengarah ke situs web yang tidak aman, membuka link di jendela baru dapat meningkatkan risiko keamanan.
“Membuka link di jendela baru harus digunakan dengan hemat. Jika tujuan Anda adalah menjaga pengguna tetap berada di situs web Anda, membuka link di jendela yang sama adalah pilihan yang lebih baik. Namun, jika Anda ingin pengguna dapat mengakses konten eksternal dengan mudah tanpa meninggalkan halaman Anda, membuka link di jendela baru bisa menjadi solusi yang baik.” – Pakar
Alternatif untuk Membuka Link di Jendela Baru: Membuat Semua Link Blog Terbuka Di Jendela Baru
Membuka link di jendela baru mungkin tampak praktis, tetapi bisa mengganggu alur membaca pengguna. Sebagai alternatif, lightbox dan modal menawarkan cara yang lebih elegan untuk menampilkan konten tambahan tanpa mengalihkan pengguna dari halaman saat ini.
Lightbox dan Modal
Lightbox dan modal adalah elemen HTML yang muncul di atas konten halaman saat ini, menampilkan konten tambahan tanpa mengalihkan pengguna ke halaman baru. Lightbox biasanya digunakan untuk menampilkan gambar atau video, sedangkan modal dapat digunakan untuk menampilkan berbagai konten, seperti formulir atau informasi tambahan.
Contoh Kode HTML untuk Lightbox
Berikut adalah contoh kode HTML sederhana untuk membuat lightbox yang menampilkan konten dari link blog:
“`html
Lihat Konten

Ini adalah konten tambahan yang ditampilkan dalam lightbox.
“`
Kode ini akan menampilkan link “Lihat Konten” yang, ketika diklik, akan memunculkan lightbox dengan gambar dan teks. Anda dapat menyesuaikan konten dan gaya lightbox sesuai kebutuhan.
Plugin WordPress untuk Lightbox
Ada banyak plugin WordPress yang tersedia untuk menambahkan lightbox ke link blog Anda. Beberapa plugin populer meliputi:
- Lightbox Plus: Plugin yang mudah digunakan dengan banyak pilihan penyesuaian.
- PrettyPhoto: Plugin yang terkenal dengan efek transisi yang halus.
- Fancybox: Plugin yang sangat fleksibel dengan banyak fitur tambahan.
Perbandingan Keunggulan dan Kekurangan
Berikut adalah tabel yang membandingkan keunggulan dan kekurangan membuka link di jendela baru, lightbox, dan modal:
| Metode | Keunggulan | Kekurangan |
|---|---|---|
| Jendela Baru |
|
|
| Lightbox/Modal |
|
|