42 Operator Pencarian Google Untuk Seo Yang Jarang Diketahui
Operator Pencarian Google yang Jarang Diketahui
42 operator pencarian Google untuk SEO yang jarang diketahui – Google adalah mesin pencari yang sangat kuat, dan ada banyak cara untuk memanfaatkannya secara maksimal. Selain operator pencarian dasar seperti “AND”, “OR”, dan “NOT”, Google menawarkan berbagai operator yang kurang dikenal, yang dapat membantu Anda menemukan informasi yang lebih relevan dan spesifik.
Operator pencarian ini dapat digunakan untuk menyempurnakan pencarian Anda, memfilter hasil, dan menemukan informasi yang mungkin tidak ditemukan dengan pencarian biasa.
Operator Pencarian Google yang Jarang Diketahui
Berikut adalah tabel yang berisi 42 operator pencarian Google yang jarang diketahui, beserta contoh penggunaan dan kegunaannya:
| Operator | Contoh Penggunaan | Kegunaan |
|---|---|---|
site: |
site:backlinko.com " tips" |
Membatasi pencarian ke situs web tertentu. |
intitle: |
intitle:"link building" |
Mencari halaman yang memiliki kata kunci tertentu dalam judulnya. |
inurl: |
inurl:"/blog/" |
Mencari halaman yang memiliki kata kunci tertentu dalam URL-nya. |
intext: |
intext:" research" |
Mencari halaman yang memiliki kata kunci tertentu dalam kontennya. |
related: |
related:backlinko.com |
Mencari situs web yang serupa dengan situs web yang ditentukan. |
filetype: |
filetype:pdf " guide" |
Mencari file dengan ekstensi file tertentu. |
allintitle: |
allintitle:"content marketing strategy" |
Mencari halaman yang memiliki semua kata kunci dalam judulnya. |
allinurl: |
allinurl:"/-tools/" |
Mencari halaman yang memiliki semua kata kunci dalam URL-nya. |
allintext: |
allintext:"link building techniques" |
Mencari halaman yang memiliki semua kata kunci dalam kontennya. |
cache: |
cache:backlinko.com |
Menampilkan versi cache dari halaman web tertentu. |
info: |
info:backlinko.com |
Menampilkan informasi tentang situs web tertentu, termasuk URL yang terkait, cache, dan tautan ke situs web tersebut. |
link: |
link:backlinko.com |
Menampilkan halaman web yang menautkan ke situs web tertentu. |
define: |
define: |
Menampilkan definisi dari kata atau frasa tertentu. |
" " |
"content marketing strategy" |
Mencari halaman yang berisi frasa tepat seperti yang ditentukan. |
- |
" tips"
|
Mengeluarkan halaman yang berisi kata kunci tertentu dari hasil pencarian. |
OR |
" tips" OR "content marketing" |
Mencari halaman yang berisi salah satu dari dua kata kunci. |
.. |
" tips" .. "content marketing" |
Mencari halaman yang berisi kata kunci pertama dan kedua dalam urutan tertentu. |
* |
"content marketing
|
Mencari halaman yang berisi kata kunci pertama dan kata kunci lainnya yang tidak diketahui. |
~ |
~" tips" |
Mencari halaman yang berisi kata kunci pertama dan sinonimnya. |
$ |
" tips" $ |
Mencari halaman yang berisi kata kunci pertama di akhir halaman. |
^ |
^" tips" |
Mencari halaman yang berisi kata kunci pertama di awal halaman. |
" " ~" " |
" tips" ~"content marketing" |
Mencari halaman yang berisi kata kunci pertama dan sinonim dari kata kunci kedua. |
" "
|
" tips"
|
Mencari halaman yang berisi kata kunci pertama tetapi tidak berisi kata kunci kedua. |
" " OR " " |
" tips" OR "content marketing" |
Mencari halaman yang berisi salah satu dari dua kata kunci. |
" " .. " " |
" tips" .. "content marketing" |
Mencari halaman yang berisi kata kunci pertama dan kedua dalam urutan tertentu. |
" "
|
"content marketing
|
Mencari halaman yang berisi kata kunci pertama dan kata kunci lainnya yang tidak diketahui. |
" " ~" " |
" tips" ~"content marketing" |
Mencari halaman yang berisi kata kunci pertama dan sinonim dari kata kunci kedua. |
" "
|
" tips"
|
Mencari halaman yang berisi kata kunci pertama tetapi tidak berisi kata kunci kedua. |
" " OR " " |
" tips" OR "content marketing" |
Mencari halaman yang berisi salah satu dari dua kata kunci. |
" " .. " " |
" tips" .. "content marketing" |
Mencari halaman yang berisi kata kunci pertama dan kedua dalam urutan tertentu. |
" "
|
"content marketing
|
Mencari halaman yang berisi kata kunci pertama dan kata kunci lainnya yang tidak diketahui. |
" " ~" " |
" tips" ~"content marketing" |
Mencari halaman yang berisi kata kunci pertama dan sinonim dari kata kunci kedua. |
" "
|
" tips"
|
Mencari halaman yang berisi kata kunci pertama tetapi tidak berisi kata kunci kedua. |
" " OR " " |
" tips" OR "content marketing" |
Mencari halaman yang berisi salah satu dari dua kata kunci. |
" " .. " " |
" tips" .. "content marketing" |
Mencari halaman yang berisi kata kunci pertama dan kedua dalam urutan tertentu. |
" "
|
"content marketing
|
Mencari halaman yang berisi kata kunci pertama dan kata kunci lainnya yang tidak diketahui. |
" " ~" " |
" tips" ~"content marketing" |
Mencari halaman yang berisi kata kunci pertama dan sinonim dari kata kunci kedua. |
" "
|
" tips"
|
Mencari halaman yang berisi kata kunci pertama tetapi tidak berisi kata kunci kedua. |
" " OR " " |
" tips" OR "content marketing" |
Mencari halaman yang berisi salah satu dari dua kata kunci. |
" " .. " " |
" tips" .. "content marketing" |
Mencari halaman yang berisi kata kunci pertama dan kedua dalam urutan tertentu. |
" "
|
"content marketing
|
Mencari halaman yang berisi kata kunci pertama dan kata kunci lainnya yang tidak diketahui. |
" " ~" " |
" tips" ~"content marketing" |
Mencari halaman yang berisi kata kunci pertama dan sinonim dari kata kunci kedua. |
" "
|
" tips"
|
Mencari halaman yang berisi kata kunci pertama tetapi tidak berisi kata kunci kedua. |
Manfaat Penggunaan Operator Pencarian

Bayangkan Anda sedang mencari informasi tentang “cara membuat website gratis” di Google. Anda memasukkan kata kunci tersebut di kolom pencarian dan mendapatkan ratusan ribu hasil. Bagaimana cara menemukan informasi yang benar-benar relevan dan spesifik dari begitu banyak hasil?
Di sinilah operator pencarian berperan penting. Operator pencarian adalah simbol atau kata kunci khusus yang dapat Anda gunakan dalam pencarian Google untuk mempersempit hasil dan menemukan informasi yang Anda inginkan dengan lebih cepat dan akurat.
Operator pencarian seperti alat ajaib yang membantu Anda menemukan informasi yang tersembunyi di balik lautan data di internet. Mereka seperti filter yang membantu Anda memilah-milah informasi yang tidak relevan dan menemukan informasi yang benar-benar Anda cari.
Meningkatkan Akurasi dan Relevansi Hasil Pencarian
Operator pencarian memungkinkan Anda untuk menentukan kriteria pencarian yang lebih spesifik, sehingga hasil yang ditampilkan lebih relevan dengan kebutuhan Anda. Bayangkan Anda ingin mencari artikel tentang “tips untuk website e-commerce” tetapi tidak ingin hasil yang membahas tentang untuk website berita.
Dengan menggunakan operator pencarian, Anda dapat mengecualikan hasil yang tidak relevan dengan memasukkan kata kunci “ecommerce” dan mengecualikan kata kunci “berita”. Ini akan menghasilkan hasil yang lebih akurat dan relevan dengan kebutuhan Anda.
Menghemat Waktu dan Meningkatkan Efisiensi
Operator pencarian dapat membantu Anda menghemat waktu dan meningkatkan efisiensi dalam pencarian informasi. Bayangkan Anda ingin mencari informasi tentang “cara membuat akun Instagram baru” dan Anda hanya ingin melihat hasil dari situs web resmi Instagram. Dengan menggunakan operator pencarian, Anda dapat langsung menemukan informasi yang Anda cari tanpa harus menelusuri ratusan hasil yang tidak relevan.
Menemukan Informasi yang Sulit Ditemukan, 42 operator pencarian Google untuk SEO yang jarang diketahui
Operator pencarian dapat membantu Anda menemukan informasi yang sulit ditemukan dengan cara konvensional. Misalnya, Anda ingin mencari informasi tentang “buku tentang marketing digital yang diterbitkan tahun 2022”. Dengan menggunakan operator pencarian, Anda dapat menemukan informasi yang spesifik tersebut dengan mudah.
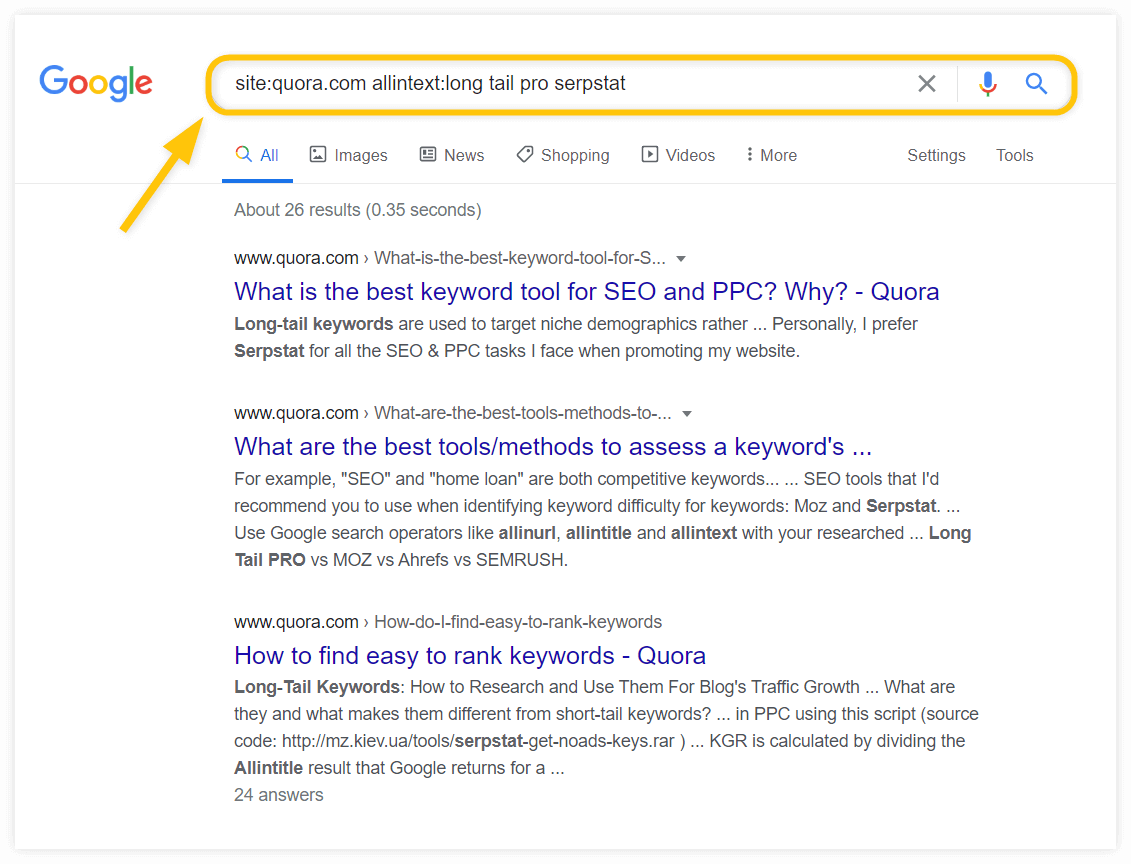
- Operator “site:”Operator ini memungkinkan Anda untuk mencari informasi di dalam situs web tertentu. Misalnya, “site:backlinko.com cara membuat website gratis” akan menampilkan hasil pencarian hanya dari situs web Backlinko.com.
- Operator “intitle:”Operator ini memungkinkan Anda untuk mencari informasi yang terdapat dalam judul halaman web. Misalnya, “intitle:cara membuat website gratis” akan menampilkan hasil pencarian yang judul halamannya berisi kata kunci “cara membuat website gratis”.
- Operator “inurl:”Operator ini memungkinkan Anda untuk mencari informasi yang terdapat dalam URL halaman web. Misalnya, “inurl:cara-membuat-website-gratis” akan menampilkan hasil pencarian yang URL halamannya berisi kata kunci “cara-membuat-website-gratis”.
- Operator “filetype:”Operator ini memungkinkan Anda untuk mencari informasi dengan format file tertentu. Misalnya, “filetype:pdf cara membuat website gratis” akan menampilkan hasil pencarian yang format filenya PDF dan berisi kata kunci “cara membuat website gratis”.
- Operator “related:”Operator ini memungkinkan Anda untuk menemukan situs web yang serupa dengan situs web tertentu. Misalnya, “related:backlinko.com” akan menampilkan hasil pencarian situs web yang serupa dengan Backlinko.com.
Membuka Akses ke Data Tersembunyi
Operator pencarian seperti kunci yang membuka akses ke informasi tersembunyi di internet. Mereka memungkinkan Anda untuk mencari informasi yang tidak dapat ditemukan dengan pencarian konvensional. Bayangkan Anda ingin mencari informasi tentang “perubahan algoritma Google tahun 2023”. Dengan menggunakan operator pencarian, Anda dapat menemukan informasi yang spesifik dan tersembunyi di balik lautan data di internet.
Meningkatkan Keterampilan
Mempelajari dan menggunakan operator pencarian dapat meningkatkan keterampilan Anda. Dengan memahami bagaimana operator pencarian bekerja, Anda dapat meningkatkan strategi Anda dan membuat website Anda lebih mudah ditemukan di mesin pencari.
Operator Pencarian untuk Keperluan Khusus: 42 Operator Pencarian Google Untuk SEO Yang Jarang Diketahui
Google menawarkan berbagai operator pencarian khusus yang memungkinkan pengguna untuk menemukan informasi dalam format tertentu, seperti file PDF, gambar, atau video. Operator pencarian ini membantu pengguna untuk mempersempit hasil pencarian dan menemukan informasi yang spesifik sesuai kebutuhan mereka.
Operator pencarian khusus ini memberikan fleksibilitas dalam mencari informasi. Misalnya, jika Anda mencari dokumen PDF tentang strategi , Anda dapat menggunakan operator pencarian yang dirancang khusus untuk menemukan file PDF. Hal ini memungkinkan Anda untuk menemukan informasi yang tepat dalam format yang Anda inginkan.
Operator Pencarian untuk File PDF
Untuk menemukan file PDF, gunakan operator pencarian “filetype:pdf”. Operator ini akan menampilkan hasil pencarian yang hanya berisi file PDF.
- Contoh: “filetype:pdf strategi ” akan menampilkan hasil pencarian yang hanya berisi file PDF tentang strategi .
Operator Pencarian untuk Gambar
Untuk menemukan gambar, gunakan operator pencarian “filetype:jpg” atau “filetype:png”. Operator ini akan menampilkan hasil pencarian yang hanya berisi gambar dalam format JPEG atau PNG.
- Contoh: “filetype:jpg kucing” akan menampilkan hasil pencarian yang hanya berisi gambar kucing dalam format JPEG.
Operator Pencarian untuk Video
Untuk menemukan video, gunakan operator pencarian “filetype:mp4” atau “filetype:avi”. Operator ini akan menampilkan hasil pencarian yang hanya berisi video dalam format MP4 atau AVI.
- Contoh: “filetype:mp4 tutorial ” akan menampilkan hasil pencarian yang hanya berisi video tutorial dalam format MP4.